How to Optimize Your Mobile Apps UI

The mobile application is becoming an integral part of our lifestyles. Observe your routine, how many of your routine tasks are driven or supported by the mobile app? I’m sure there would be many.
From social media to messaging, online billing to digital wallets, the mobile applications have become a core part for many tasks. They help us achieve efficiency, and we can do our tasks quickly because of the robustly built mobile apps.
Consider an example, for any particular niche, and there are multiple options for downloading mobile applications with a particular feature.
For messaging feature, there are dozens of mobile apps that provide a similar experience to users. However, why WhatsApp is one of the leading mobile applications out there.
“What makes WhatsApp the most active and engaged messaging application among all. Besides its features, WhatsApp UI is excellently crafted and strategically evolved throughout the years. People have become habituated with such layout when it comes to using a messaging application. “
Without UI, an application cannot become viral because a great UI gives satisfying customer experience. So, to develop a thriving application, here are the ways you can optimize your Mobile Apps UI.
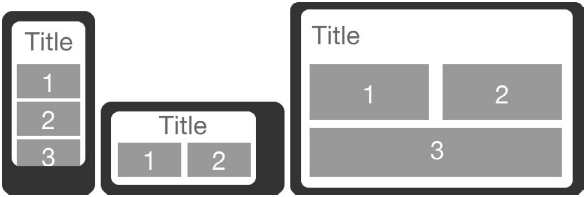
Maintain the Same Layout throughout the Application
Your mobile app would be made of several screens. So those screens must have the same layout so users should not feel that they are interacting with the different mobile application once they redirected to a separate page.
Few elements to take care:
- Use the same typography
- Use the same color palette
- Use the same size of the elements
- Use the same icons pack
These elements would help you maintain a uniform layout for your mobile application. Moreover, you won’t have to go for a separate font style, colour, or shape for different screens.
Maintaining the same layout would give an aesthetic look, and in the long run, your design will become an identity of your mobile application.
The number of returning visitors also dramatically improved because of the great UI. Now, users don’t get the same experience anywhere else, so they’d wish to keep using the same app that excellently does the job
Simplify Your Layout.

They say simplicity is the ultimate sophistication. A simple user interface makes your mobile application compact and easily accessible.
If the mobile apps UI are complex, then users would have to give more efforts and develop understanding to use the app, and not everyone can do that.
In the era where the time is scarce, your users won’t bother about using your mobile application if it is condensed and cluttered with content, big buttons, images, etc.
The objective of achieving a simple layout will make your mobile application more appealing compared to any other technical aspects can ever do.
Since the app would only have necessary elements, the focus on the users is automatically diverted to the essential features. Users can comfortably comprehend the communication of the application and effectively interact with the given elements.
The layout becomes intuitive and self-explanatory, so users won’t have to juggle around to learn how to use the application.
Remember that I am not suggesting you remove all the icons, images, content, and other data.
Use only those elements which have to be in your app, and they enhance the overall value of your application. This process is a time-consuming procedure because you will have to brainstorm and understand the contribution of each element to overall user experience.
Moreover, once you make the user interface more straightforward, you will end up getting rid of unnecessary images, icons, texts, and animation, which will end up improving the loading speed of your application. Because the mobile app would have fewer data to render, so the process of loading and compiling would be dramatically improved. Hence, your users will have quick access to your app thanks to instant loading and simple UI.
Use Multimedia Wisely
Multimedia, especially images and videos have the power of unique storytelling which can pursue users.
You can add relevant photos and videos at the right place at the right time to encourage users to take that vital step and make your desired conversions.
Using multimedia does not mean you always add images of any kind at any place. Of course, you will add relevant images and video, but ask yourself a question before adding any multimedia file.
- Does it solve the purpose?
- Does it convey the same message that was intended in the screen but more profoundly?
If you are in doubt, remove the image or video and use the text instead.
Give Proper Navigation to Users
Design a UI that makes the navigation in your mobile application intuitive. Users must be able to access all the essential pages, screens, and features whenever they want.
While using your mobile app, the users should not feel lost or experience any unexpected errors while using the app.
You can include navigation buttons at the screen to let users seamlessly roam around the app. Otherwise, you can also provide them menu which could be accessed across the corner so that users can switch across the screens whenever they wish.
You can also include gesture control for the navigation purposes so users can have hassle-free experience by just moving their finger taps across the screen.
Let Users Log in through Famous Online Platforms
If you are building an app which requires users to register an account or log in to the app to access the features and use the app, integrate renowned platforms for the registering purposes so that users can instantly sign up to your mobile app and start using.
Features like a sign in from Google, Facebook, or Twitter is an excellent way to instantly let users create an account and start using your app.
Optimizing your mobile apps’ UI is a gradual procedure. Once you learned something applied in your UI design and deploy the same in your project. Again, you would learn something out of it, get new insights to learn user behaviour, and still apply new techniques into updating the layout.
Do let us know your views in the comments about the optimizing mobile apps UI. If you need any help related to your project, ask questions in comments, or get in touch with our experts to get complete assistance.

.png)

Comments 0 comment